May 25, 2022 – September 6, 2022




This website acts as a portfolio for my work throughout university. It makes the most sense for a website of computer engineering projects to be itself a computer engineering project, which is why this is made from scratch. You can call this page a recursive reference. The goal of this project is to show my range of skills with HTML, CSS, and JavaScript DOM using a variety of features from basic styling to JavaScript animations.





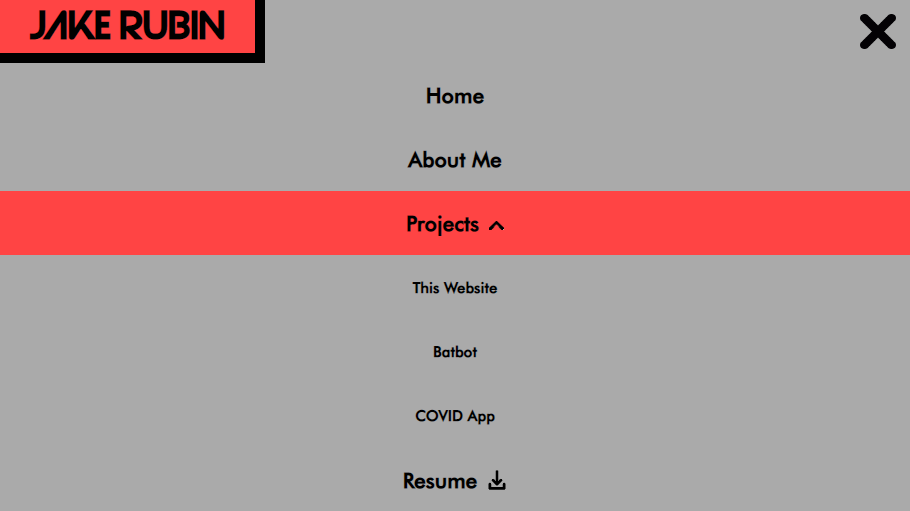
This was the first part of the website that was constructed. After all, it is at the top of every page. There are four key attributes used in the creation of this bar.
margin-top property increased to compensate for space of bar.
@media rule with the max-width property to show the full menu or collapsable menu at different screen sizes.
Another JavaScript function tracks screen size to close the collapsable menu if the screen width becomes wide enough to accomodate the full menu.
<a> tag's download attribute to download my resume upon the click of the "Resume" button.
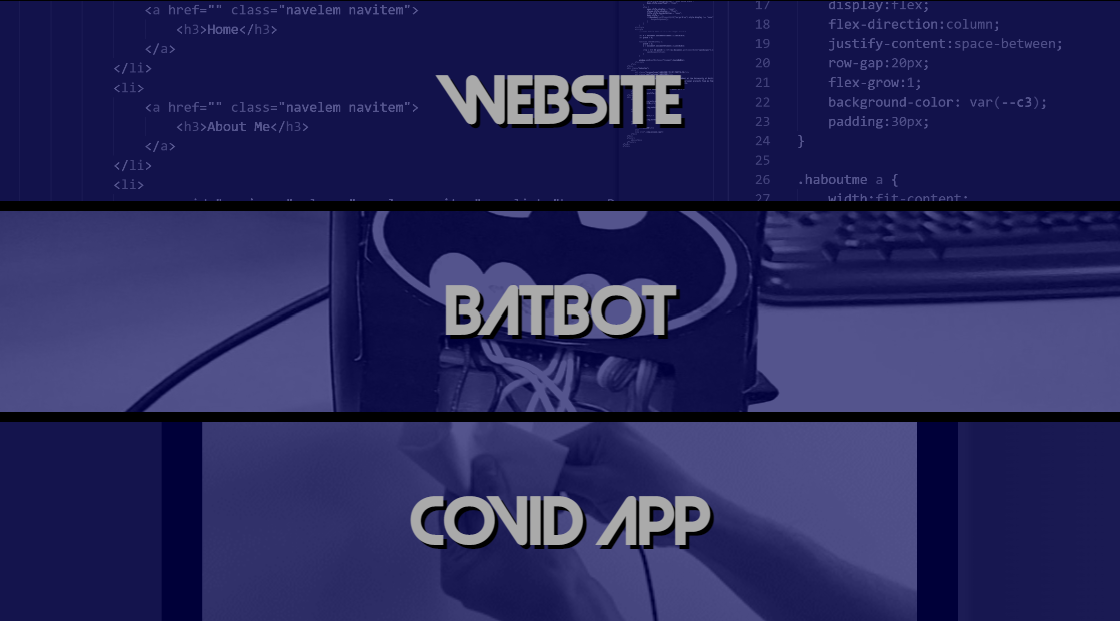
This part of the website showcases my top three projects on the home page, which also serve as links to the projects in question. Three components were utilized to provide the above appearance to this element.
calc() function for width to place a link on top of an image within the bounds of the division.
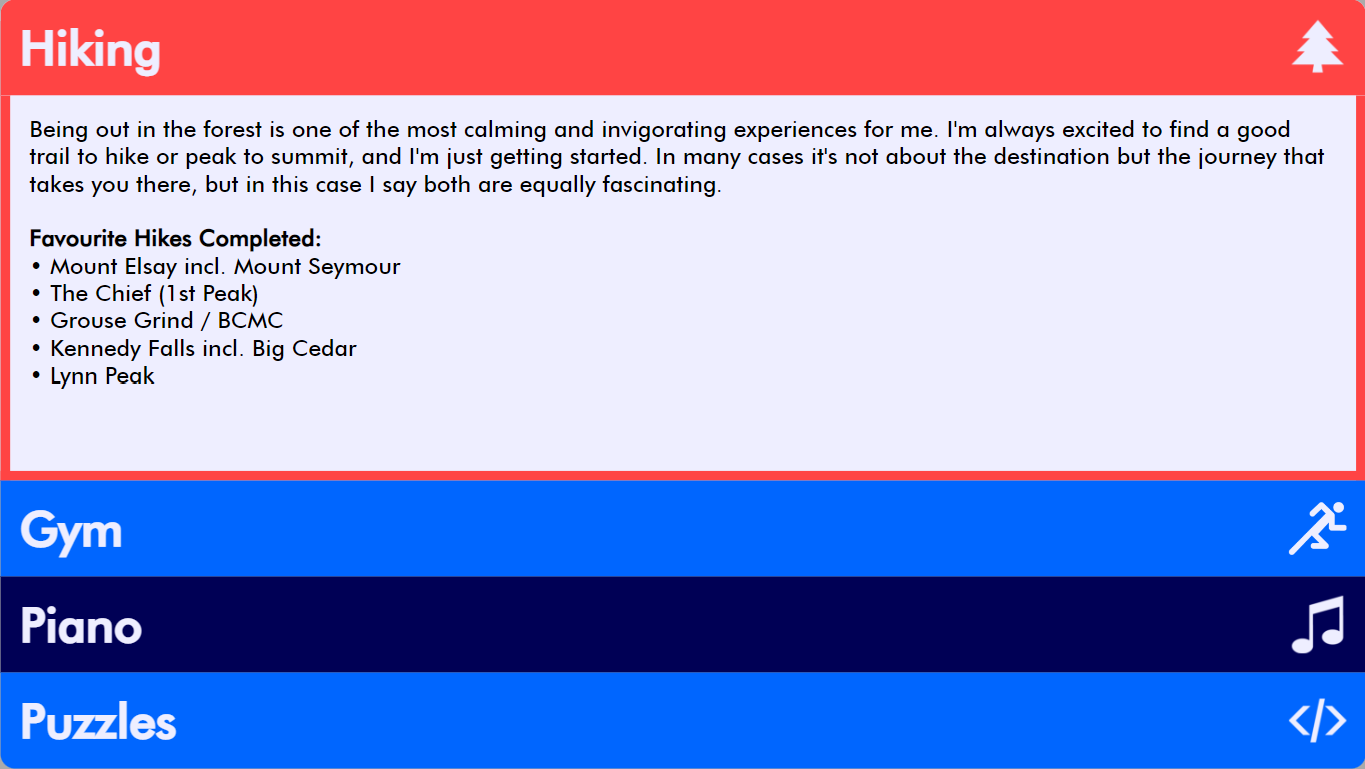
This section of the about me page shows that there's more to me than just a computer engineering student. The opening and closing animations are written in JavaScript, and work in five steps:
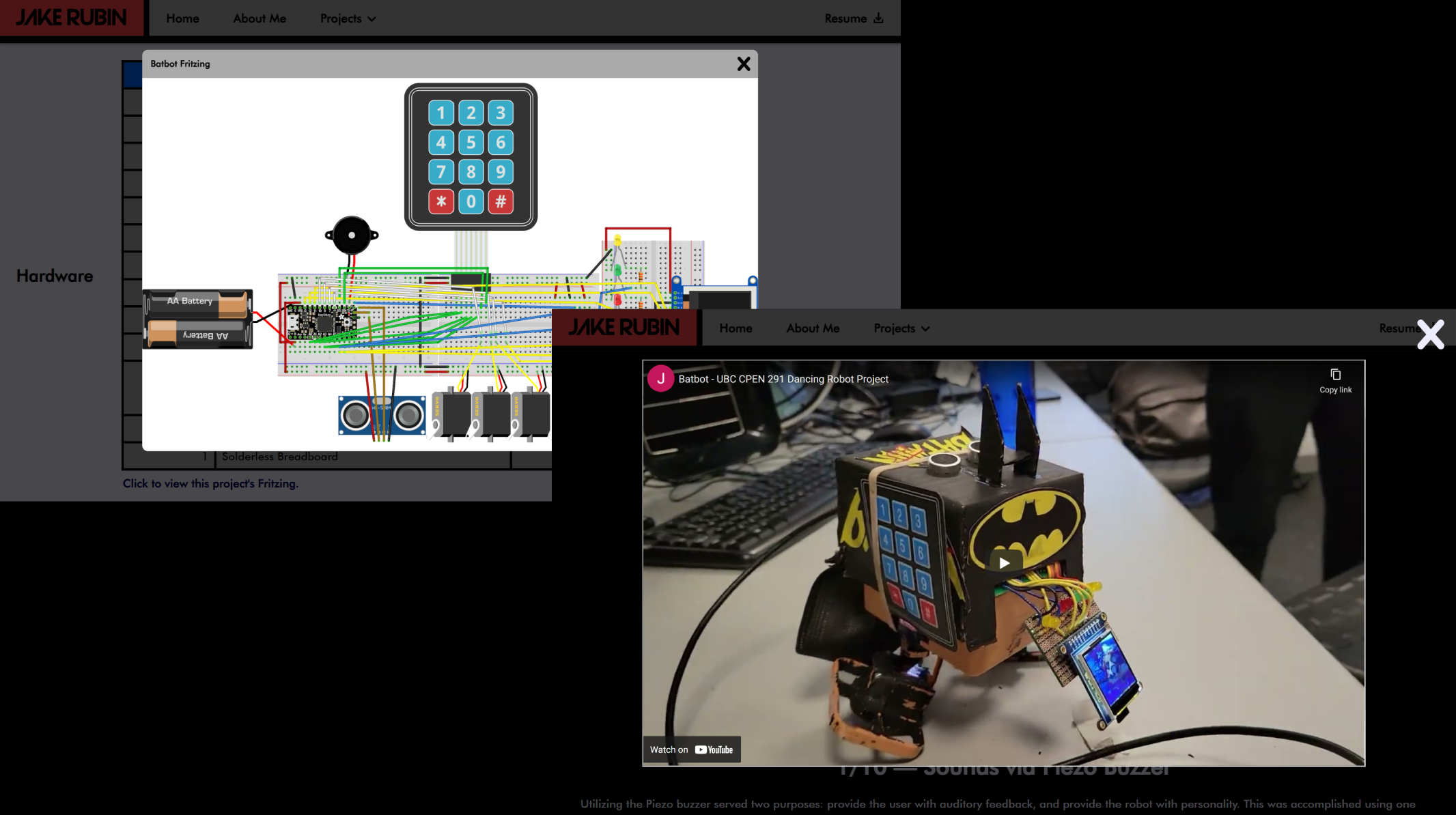
Some project pages display modal windows for two occasions: Fritzing hardware schematics and project demo videos. The Fritzing diagrams allow me to better visualize the way I build the hardware components of a project, and the demo video shows the project in action. Each of these modal windows are built in a different way, but overall use these building blocks:
@keyframes rule to change the vertical position and opacity of the modal image immediately after display to seamlessly fade in the image.
createElement(), setAttribute(), and appendChild() functions, the demo video creates and inserts the modal and inserts it into the document.
An event listener on the close icon triggers the remove() function to delete the modal from the document on a click.
<iframe> tag within several nested padded <div> tags to display a YouTube video with a fixed aspect ratio.
This slideshow in every project page shows the most important parts of each project. Along with the recursive nature of this page, this entry in the features section is also recursive, so I'd count this as second-degree recursion. Jokes aside, the slideshow functionality was achieved using three components.
@media rule: arrows and dots change places or disappear entirely depending on screen size.